Marpを使ってMarkdownからイケイケスライドを自動生成した話
超概要とこの記事の要点
Markdownでスライドを生成し,GitLabにMarkdownをPushしたときに自動でスライドpdf生成を生成してくれるようにするまでの過程を書いた記事です.良ければ見てってね?
スライド,きれいに見せたくない?
PowerPointのスライド,ダサいと思うことはありませんか?
僕はあります.WYSIWYGのやつはマウスと戦わなきゃ行けなくてしんどいんですよね.ところで,WYSIWYGはコンリテでやってるからもちろん皆さんご存知ですよね?
見た目をいじらなくていい場合ある程度完成された見た目になる傾向があると僕は思っています.LaTeXとかがいい例で何もしなくてもある程度美しいじゃないですか.
今流行のMarkdownでスライド作れないかなと思って戦ってたのでその過程を書きます.
最終的にはこんな感じのスライドができます.

できたスライド
さらばBeamer,ようこそMarp
Beamer,数式くらいならいいんですが,そういう資料よりもカジュアルなものには向かないかなぁと思ってしまいました.何より記述量が多いので避けたくなりました.
BeamerとPandocとの別れ
pandocからmarkdownをBeamerに変換できれば嬉しいなと思ったんですよ.Markdownの方がLaTeXより記法楽だしね.
でも上手くテーマやフォントがはまらなかったりして,めんどくさくなってしまいました.

markdownから変換したBeamerスライド(Metropolis)
もうこれMarkdownを直接スライドにしたくね?となったのです.
あと普通にBeamerだとCSSがいじれるわけじゃないから見た目のカスタマイズがやりにくすぎる. メリットでもあるけどデメリットでもあるのよね.
というわけでMarkdownでいい感じのスライドが作成できるツールを探す旅に出た.
ある記事とMarpとの出会い
みんなのお友達Googleさんで
🔍「Markdown スライド」
って戯れてたら神記事が降ってきました.
【まだパワポ!?】Markdownから爆速スライド作成【パワポが許されるのは小学生までだよね】 by d_etteiu8383
これだ!!!!となったわけです.
ざっくり内容を紹介するとパワポを卒業しろという記事.
(本題と関係ないけどMMAもブログ流行んねぇかなぁとは思ってる,サボりまくってた僕が言うのもおかしいけど)
本題.Marp使いやすすぎ.
導入:Marp for VSCode最強!
【VS Code + Marp】Markdownから爆速・自由自在なデザインで、プレゼンスライドを作る
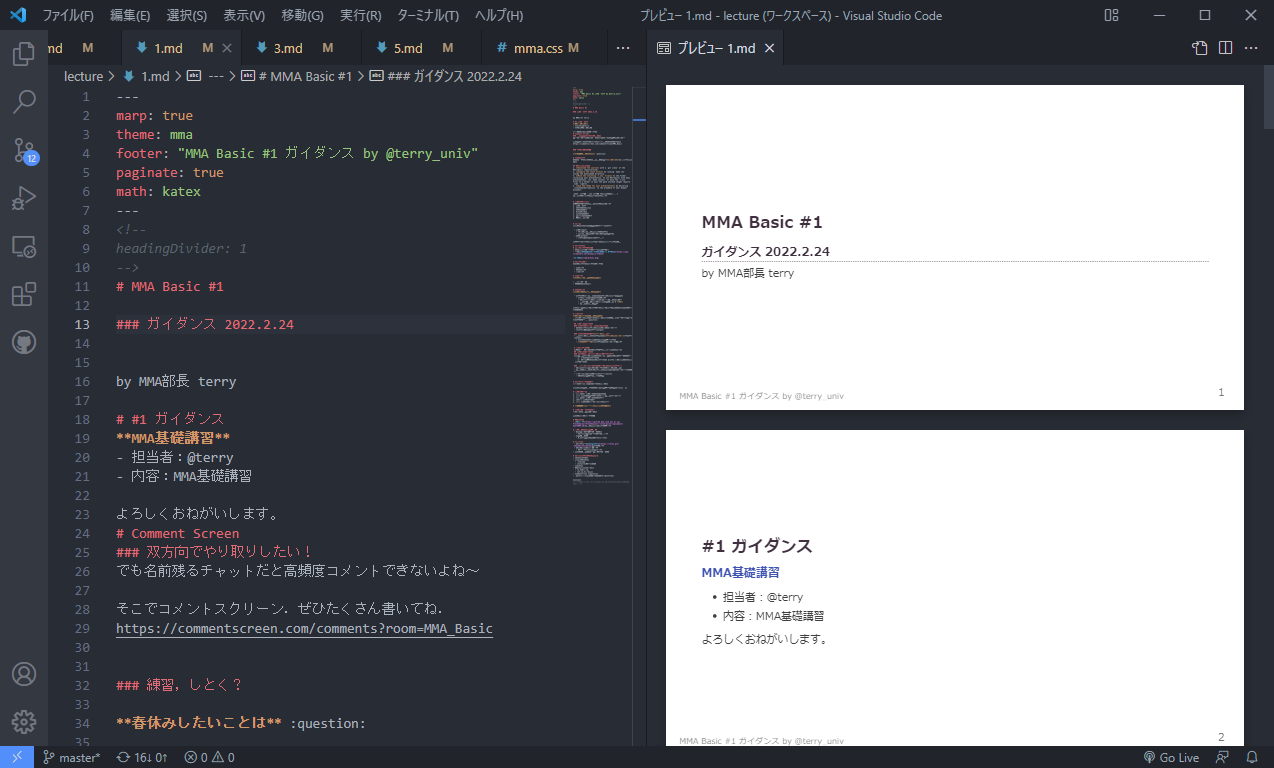
ココを見ながら導入して拡張機能入れただけでMarkdown書けばすぐスライド!神すぎ!

Markdown書くだけでスライドできるってマジ?
自作テーマのパスが通らない!
大きな罠すぎた.
d_etteiu8383さんのテーマの配色を少しいじったりしていい感じにしてみた.(ほとんど丸パクリですありがとうございます.何かあれば教えて下さいすぐ変えます)
でもテーマが反映されない,なんで!??!?
パスが通せなくて死んでいたら以下の記事で解決.ワークスペースって何?ってなりながら調べて解決しました.
VSCode の markdown.styles にローカルファイルをフルパス指定できなくなっていた
これで冒頭のスライドをExportできるようにはなったので残るは自動化だけ❗
自動化までの手順
雑概要
- GitHubにデータをpush
- (部内製ホスティングの事情からgitlabで今回はやってますがだいたい同じようなこと)
- GitHub Actions(GitLab CI/CD)を使ってMarp-CLIを動かす
- Dockerじゃなくてnode.jsのImageでnpxしました(理由後述)
- Artifactsに成果物残して嬉しいね!😄
です!
引っかかった問題たち
環境用意するのめんどくさいしDocker使おーぜ!(1敗)
以下のコマンドを実行できれば行けるらしいのでDockerが使える環境で実行してどうなるか試してみるぜ!
docker run [optionたくさん] (md file) [marpのoption]
一応想定通りのPDFはできましたが…
シェルスクリプトを書くことを要求されます(もちろん他の回避法もあるはず)
2022/5/31 追記
何故かDockerで動くようになりました.なんで?Marpのサイトのように引数で環境変数をしっかり与えましょう
コマンドは以下.Marp公式のDockerのサイトに書いてあった通りです.
docker run --rm --init -v $PWD:/home/marp/app/ -e LANG=$LANG -e MARP_USER="$(id -u):$(id -g)" marpteam/marp-cli slide.md --pdf --allow-local-files
terry@atlas:~/basic-lecture$ docker run --rm --init -v $PWD:/home/marp/app/ -e LANG=$LANG -e MARP_USER="$(id -u):$(id -g)" marpteam/marp-cli *.md --pdf --allow-local-files --theme ./themes/mma.css
[ INFO ] Converting 7 markdowns...
[ WARN ] Insecure local file accessing is enabled for conversion from 1.md.
[ INFO ] 1.md => 1.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 2.md.
[ INFO ] 2.md => 2.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 3.md.
[ INFO ] 3.md => 3.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 4.md.
[ INFO ] 4.md => 4.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 5.md.
[ INFO ] 5.md => 5.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 6.md.
[ INFO ] 6.md => 6.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from
README.md.
[ INFO ] README.md => README.pdf
できてよかった!ココまで追記
複数ファイルを投げ込むと
30,000msでtimeoutしてしまうらしい.シェルスクリプトとかで1個ずつ投げ込むようにしなきゃいけないっぽい.僕はshell芸人じゃなくてできないのでMarp-CLIをローカルで使う方に移行するぞ!!!!
これが沼の始まりだとはその時は思っていなかった.おとなしくシェルスクリプトくらい書け!バカ!
でできたエラーメッセージは以下の通り.
terry@atlas:~/basic-lecture$ docker run --rm --init -v $PWD:/home/marp/app/ -e LANG=$LANG -e MARP_USER="$(id -u):$(id -g)" marpteam/marp-cli *.md --pdf --allow-local-files --theme ./themes/mma.css
[ INFO ] Converting 6 markdowns...
[ WARN ] Insecure local file accessing is enabled for conversion from 1.md.
[ INFO ] 1.md => 1.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 2.md.
[ INFO ] 2.md => 2.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 3.md.
[ INFO ] 3.md => 3.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 4.md.
[ INFO ] 4.md => 4.pdf
[ WARN ] Insecure local file accessing is enabled for conversion from 5.md.
[ ERROR ] Failed converting Markdown. (Navigation timeout of 30000 ms exceeded)
node.jsのDockerImage拾ってきたら日本語消失(2敗)
Docker marpをやめて,ここにある通り,npxで実行するぞ~~となりました.
ひとまずこんな感じで独自テーマを適用してやってみた.
npx @marp-team/marp-cli@latest ?.md --pdf --allow-local-files --theme ./themes/mma.css

🤔なんですかこれは?🤔
日本語消失!!!!!
原因:日本語fontがnodeのDocker Imageに入っていない
まぁそれはそうですよね.Dockerの中で日本語使わなきゃいい話なので.
以下はその時点での.gitlab-ci.ymlの様子の一部.updateを忘れると地獄です(chromiumが見つからなくなる)
script:
- apt update
- apt install -y chromium task-japanese locales-all # task-japanese locales-allを追加して日本語を入れた
- echo $http_proxy #これ学内にあるのでproxy噛まさないといけないのでチェック用
- npx @marp-team/marp-cli@latest ?.md --pdf --allow-local-files --theme ./themes/mma.css
日本語フォントガタガタ過ぎて終焉(3敗)
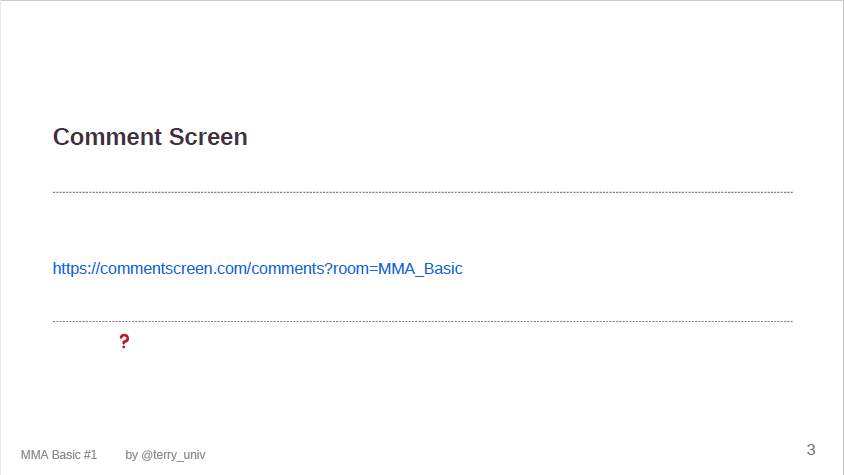
日本語フォント入れていけるぜ!ってなったらこれ,なに?

バカ💢💢💢💢💢
文字がフラジール(ぬゆり)みたいになってる.

フラジール(参考)
最悪
なめらかな日本語フォントのnoto sansをaptで追加してあげたら解決できました!
フォントインストールしたら完成!
長かったよ…シェルスクリプトが書けていればこうはならなかったと思われるのが悲しい😢
でもなんかgitlab CI/CDで完結してて,よくわからないスクリプト置かなくて良い感じなのでこれはこれで良かったのかなと.
artifacts:
paths:
- ./*.pdf
script:
- apt update >/dev/null
- apt -y install task-japanese locales-all chromium fonts-noto-cjk >/dev/null # fonts-noto-cjkを追加
- npx @marp-team/marp-cli@latest ?.md --pdf --allow-local-files --theme ./themes/mma.css

長かったここまで😭😭😭
まとめ
- Marpはいいぞ!みんな使おうね!
- PowerPointからおさらばしようね
- もう1ステップ先はPDFの自動化!
- 東工大デジタル創作同好会traPのd_etteiu8383さんに感謝…
- traPとMMAでLTとか交流イベントとかはやしてみたさがでてきたりしないでもないという野望が生えた
久々の記事執筆でアレだったな.執筆時間3時間! やばすぎ~~~
もう4時なの流石にバカすぎ!!!!!おかげでOGPとか設定できたけど.
この内容,部誌にも収録しようかなという気持ちはあります.間に合うかな?
それではまた,よろしくお願いします!